
N B Standards Information Document structure PDF
Preview N B Standards Information Document structure
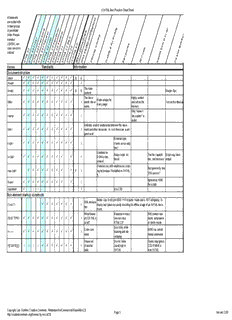
(X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Document structure <html> B N <head> I The main <body> B N Margin: 8px; content The docu- Highly ranked Make unique for <title> I ments title or and will be the Text on the title-bar every page name link-text Only ”name = <meta> I 'description'” is useful Indicates explicit relationship between this docu- <link> I ment and other resources. As such there are many good uses! External style <style> I sheets are usually best Unobtrusive Keep scripts ex- Test for capabili- Script may have <script> I DOM-scripts, ternal ties, not browsers! output please! Unnecessary with unobtrusive script- Not ignored by true <noscript> s I* I ing techniques! Forbidden in XHTML XML parsers! 5. Ignored by MSIE <base> I for scripts <basefont> D D I Use CSS Non element markup constructs Better skip. It will put MSIE <= 6 in quirks mode and is NOT obligatory. In XML declara- <?xml ?> s I theory best place to specify encoding for offline usage of an XHTML docu- tion ment. What flavour Required in every Will control stan- <!DOCTYPE> I of (X)HTML is version since dards compliance used? HTML 2.0! or quirks mode Use richly while Code com- MSIE has condi- <!-- --> I learning and de- ment tional comments veloping Unparsed Use for inline Opera may ignore <![CDATA[ ]]> D D D D s I character JavaScript in CSS if MIME is data XHTML true XHTML Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 1 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/ (X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Basic semantics Large bold text, Use in correct or- <h1> to <h6> B N Heading Highly ranked gradually smaller. der Margin-top/bottom The hgroup element represents the heading of a section. The element is used to group a set of h1– <hgroup> B N h6 elements when the heading has multiple levels, such as subheadings, alternative titles, or taglines. <p> B N Paragraph Margin-top: 1em; Emphasized Usually spoken Do not equate with <em> I N Emphasised Italics text louder ”italics” words may get Strongly em- Usually spoken Do not equate with <strong> I N higher ranking. Bolder phasised text really loud! ”bold” <abbr> I N Abbreviation ”All acronyms are abbreviations”. Not in MSIE abbr[title], acro- Make sure they are not confused with nym[title] { border- links. CSS-speech: Spell out ini- bottom: dotted 1px; <acronym> I N Acronym tialisms. ] Do not equate with Indented right and <blockquote> B N Longer quote ”indentation” left. No quotation <q> I N Short quote Quotation marks marks in MSIE Not the quote as <cite> I N Who is cited Italics such Better turn under- <ins> I* N Inserted text Underlined lining off <del> I* N Deleted text Strike through <dfn> I N Defined word Italics Probably like h1, <h> B N Heading Use with ”section” h2, etc. Marked or In future, use to highlight matches to <mark> I N highlighted search string text Hypertext rel=”nofollow” Link text should means it will not be understand- increase targets Any element with Blue underlined able out of con- page rank. <a> I N Link an id can replace text. Images get a text. May contain rel=”canonical” its use as ”anchor” blue border. block elements in marks the pre- (X)HTML 5. ferred URL for a resource. Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 2 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/ (X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Page structure <div> B N Part of page Avoid ”divitis” Is a semantic el- Avoid ”spanma- <span> I N ement available? nia” If so, use that in- <pre> B N stead. May override Preformatted ”width” in MSIE Do not use for Color' for MSIE, Thematic <hr> B R visual purposes 'background-color' A bar break only. for Gecko Always use hCard for addresses, but Contact in- <address> B N in combination with <address> for Italics formation contact info. Document or Section takes pri- Does not equal <section> B R application ority over h1-h6 <div> section Stand alone <article> B N capable sec- tion ”tangentially <aside> B N related to the content” The header element represents a group of introductory or navi- Today: Good val- gational aids. A header element ues for id or class typically contains the section's attributes! <header> B N heading (an h1–h6 element or an hgroup element), but can also contain other content, such as a table of contents, a search form, or any relevant logos. Footer for a <footer> B N section Caption will prob- Proposed re- Paragraph ably be mandated. <figure> B R placement for with a captionContent may be a misuse of fieldset' image. <headings> Set a heading <listing> D B (Parsed as CDA- TA, preserved <xmp> D B whitespace) Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 3 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/ (X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Visual formatting <br> I N (Line break) Line break May be only op- <b> I N tion for a WYSI- May get a sligthly Bolder <i> I N WYG editor elevated rank Italics <sub> I N Subscript E.g. Use with simple math, footnotes, <sup> I N Superscript and when part of language idiom. <big> I N Bigger (”Smallprint” <small> I N in (X)HTML Smaller 5) <tt> I N Fixed width font Centers every- <center> D D D D B N Use CSS thing! Changes font set- <font> D D D D s I N tings Avoid underlining always (even with <u> D D D D I N Underlined CSS), since it will look like a link. <s> D D D D I N Use CSS or <del> Strike through <strike> D D D D I N NS 4 proprietary, No line breaks in <nobr> I N Use CSS instead but works in all cell Suggestion for line <wbr> I N MSIE proprietary break. Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 4 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/ (X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Tables Describe format <table> T N Tabular data Not for layout Visible borders with ”summary” <tr> T N Table row Heading for Use ”scope” or Table cell with <th> T N row or col- ”headers/id” bold, centered text umn <td> T N Table data A table cell Often a good idea Centered above <caption> T N Table caption Hard to style to have the table Repeats on each <thead> T N Table head Can be used in- page when printing stead of grouping MSIE needs this <tbody> T N Table body <tr> with the class one for dynamical- attribute ly created tables <tfoot> T N Table footer <col> T I Table column MSIE catches too many style-rules! Group of col- Safari does not <colgroup> T I umns support colgroup Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 5 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/ (X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Forms (& application-type elements) Do not emulate Normally use the Spiders do not <form> B N A form links POST method 'follow' forms <input> I R Input widget Input widget (Almost) every form control should Explanation have a label. Significant increase of <label> I N for form-con- clickable area for checkboxes and trols radio buttons. Tip: add CSS-rule ”cursor: pointer;” <textarea> I R Enter text Textarea widget Flexible but- JS for progressive <button> I R Button widget ton enhancement Group of Logical groups of Border, maybe <fieldset> B N form-ele- form controls in- rounded corners ments crease usability It might be re- Heading for peated for each Text in the top <legend> B N group of form control in speech border elements synthesis. Multiple selects <select> I R Drop down list are confusing Menus done with Multiple select widgets will <option> R Item in such list choice input not be followed by Used sensibly spiders Group of such <optgroup> R they help items (Expands to "This is a search- <form> able index." + A <isindex> D D D D B R Precursor of form containing textfield between <input>) two <hr> Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 6 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/ (X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Web applications No browser sup- Button, radiobutton <command> I R A command the user can invoke port this yet (2008- or checkbox 08-04) <datalist> I A list of suggested values for a form control. Use with <option>. ”Advisory or transient information...” (D. Goodman) ”Considered to be Opera 9 is the first <output> I a form control for the purposes of the DOM” (Spec) browser to support Unstyled text Additional information or controls which the user can obtain on de- these, but that <details> B N mand support is only pre- liminary. Most List of commands. Returns in (X)HTML 5, with a wider usage than <menu> D D D D B N functionality can be Like <ul> pure navigation. implemented <meter> I R/N A scalar measurement within a known range. through Not decided as of <progress> I R/N A progress bar. (Do not confuse with <meter>) JavaScript. Jan -07 <time> I N A date and/or time of day Currently (June A key pair -09) only support- Selectable list of <keygen> I R generator ed by Gecko and key sizes. control Opera Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 7 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/ (X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Lists Unordered Do not use for in- Bullet list, left in- <ul> B N list Lists should be dentation only dentation <ol> B N Ordered list used as much as Numbered list, left possible. Many indentation <li> B N List item things, e.g. Item in list <dl> B N Definition list Menus, are really W3C says use for Definition lists. List are easy dialogue and other Used for ”define” <dt> B N term to scan and easy not obvious pur- commands in Definition to see. poses, others dis- Google 40px left indenta- <dd> B N data agree. tion Groups <dt> <di> B N and <dd> Navigation <nl> B N list Will replace skip Bots will (in the links. Not really a Use ARIA land- Navigation future) know that No support yet <nav> B N list. Put here for mark roles and section navigation is not (2009-08-15) comparison with skiplinks today. primary content. <nl>. Directory list- <dir> D D D D B N Use <ul> or <ol> Like <ul> ing Coding & formulas Use with CSS- Computer rule: ”white-space: Syntax highlight <code> I N Monospaced code pre;” or the pre el- with CSS-classes ement Not (only) a ”vari- <var> I N Variable data able” in program- Italics ming Represents <kbd> I N Monospaced user input Output from <samp> I N Monospaced computer Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 8 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/ (X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Objects, multimedia, etc. The alt attribute Do use the alt-at- Use CSS for dec- <img> I R Image will be indexed for (An image) tribute, but wisely orative images. image searches (object that Often bad support Use (X)HTML, Content in objects normally re- for fallback con- (Animation, applet, <object> I* R CSS and DOM- usually will not be qures a plug tent. MSIE will etc) scripts if possible. indexed in) treat as ActiveX. <param> I Already supported Animation – blank Provide fallback <canvas> I* R by many, but not until script starts content MSIE drawing (Animation, video, <embed> I R Allowed in HTML sound) 5, but still inferior (Fallback for em- <noembed> I* I to <object> bed) Controls may be <audio> I R Audio stream Ogg, Vorbis and shown Theora must be Video or Video + controls <video> I R supported. Apple movie may be shown likes QT, MSIE Alternative formats for <audio> or <video>, where <source> I wma/wmv the UA chooses the best one <applet> D D D D I R Use <object> Java applet <map> I Avoid imagemaps! If you must have <area> I one, use the title attribute! MSIE proprietary, Do not use. Use <marquee> B N Avoid flickering but supported by Scrolling text unobtrusive DOM- most scripts for behav- NS proprietary, <blink> I N Avoid flickering iour. Blinking text works in Opera Use the object el- <bgsound> I A nuisance! MSIE proprietary Plays a sound ement Frames <frameset> B N <frame> B R Do not use frames! If you must, use the title attribute! New nested Consider using <object> instead of iframe. Only option for rich HTML 5 introduces <iframe> B R browsing con- text editing in seamless frames text Gecko <= 1.8.1 Provide meaningful content and links to the framed con- <noframes> B I tent. Not ”you need a better browser”! Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 9 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/ (X)HTML Best Practice Cheat Sheet All elements d are sorted with- ce a iiom(scnnXioro ed)tplnoHhnersredirToe .iea MrrdR idrtg.Leie zr ocevmoudeimpr n-st-- HTML 3.2HTML 4.01 HsTtriMcLt 4.01 HtrTaMnLs it4i.o0n1 XaflrHaTmMeL s1e.t0X sHtrTicMtL 1.0X tHraTnMsiLt i1o.n0X aflHraTmMeL s1e.t1XHTML 1.1X HBaTsiMcL 2.(0X)HTML 5[.B0]lock/[I]nli[In]en/[viTs]iablble/e[N]ormal/[RS]eepmlantic meaning Usability & Accessibility Best practice SEO notes Notable browser issues Unstyled appearance Element Standards Information Miscellaneous Do think about Probably better to <bdo> I N i18n issues use CSS (Stop treat Keep it forgotten! Used to be some, <plaintext> D B N code as For some uses, Monospaced but who cares? HTML) see CDATA. Ruby overall <ruby> I N container Ruby base <rbc> ? I N container MSIE 5+ is current- Ruby text <rtc> ? I N ly the only browser container that has support <rb> ? I N Ruby base for ruby, but it is <rt> I N Ruby text not complete. Denotes ”fall- <rp> I N back” charac- ters for ruby Uncommon proprietary elements <layer> (DHTML lay- NS 4 proprietary, <nolayer> er + fallback) DHTML era prac- Forget these! not supported by tices stink! There never will any other browser <ilayer> (inline layer) be a situation (partial in Safari) (Used to be like where they will iframe) solve any real MSIE proprietary, contents will be <comment> (Alternative to problem. shown in all other browsers but Opera! <!-- -->) Anonymous elements will be part of the DOM in HTML 5. (XML data is- <xml> MSIE only land) (Used to be: en- CSS 3 will have ders content in <multicol> columns NS 3 and 4 propri- evenly spaced col- etary umns) (Used to be like a <spacer> Use CSS spacer gif) Copyright: Lars Gunther. Creative Commons: Attribution-NonCommercial-ShareAlike 2.5 Page 10 Version: 1.09 http://creativecommons.org/licenses/by-nc-sa/2.5/
Description: